13.05.04
Wie stellt mensch essentials im Fliesstext dar?
Wau, manchmal stösst man(n) auf neue Ideen beim Surfen. Ich war grad kurz bei MovableTyle, um feststellen zu müssen, dass die kommende Version kostenpflichtig wird. Es gibt wohl noch eine Freeware-Version, die in ihrer Funktionalität aber stark eingeschränkt sein wird.
Beim Surfen durch die Kommentare kam ich an die Site http://www.silverblue.org/mt/ , bei der mir farbige Essentials, rechts- oder linksbündig angeordnet, auffielen. Erster Gedanke - Grafiken - aber denkste! Konsequente Anwendung von CSS2 - Code...
27.02.04
Wir wussten es schon immer - Mircosoft hält nichts von Standards

Altes Lied, altes Leid... Dave Shea, ein wichtiger CSS-Verfechter beschreibt in seinem Artikelmezzoblue § Side-stepping IE, wie wenig sich Microsoft mit seinen neusten Browsern an Standards hält.
Und dabei wäre es so schön. Ich habe in den letzten Wochen viel mit CSS gearbeitet und bin überzeugt, daß durch die strikte Trennung von Design und Content die optische Überarbeitung bestehender Websites um einiges einfacher wird. Nicht mehr händisch dutzende bis hunderte von Seiten neu aufbauen, sondern nur eine(!) oder zwei Dateien - wunderbar.
Will ich nun das Menu links als horizontales Menu am oberen Bildschirmrand? Kein Problem - dem entsprechenden Container werden andere Werte zugewiesen, das wars. Und der Ausdruck - bislang zumeist katastrophal, was der Drucker aufs Papier brachte. Nun definiert mensch ein eigenes Stylesheet für den Ausdruck, blendet unwichtige Infromationen (wie Linkleisten, die auf dem Papier ihren Sinn verlieren) aus, wählt eine andere Schrift (Serifenschrift läßt sich auf dem Papier, Serifenlose auf dem Bildschirm besser lesen), und alle sinds zufrieden.
Treibt sich ein Besucher per PDA oder Handy auf einer Website rum - dann werden umfangreiche Bilder ausgeblendet, da sie zur Informationsvermittlung keine Rolle spielen.
Soweit die Theorie. Die Praxis sieht leider anders aus. Viele Möglichkeiten von CSS, die intelligentes Weblayout ermöglichen könnten, dürfen noch nicht angewandt werden, weil die aktuellen Browser sie immer noch nicht verstehen oder schon wieder (vergleicht den leidigen Browserkrieg von anno dazumal zwischen Netscape und Microsoft, wo beide Kontrahenten sich durch eigene standardferne Erfindungen behaupten wollten) eigene Wege gehen.
Und, wie gewohnt, setzt sich Microsoft wieder an die Spitze der Inkompatibilität. Hier ein paar Beispiele, die Shea in seinem Bericht erwähnt:
- Schriftgrössen
- Mit der Maßeinheit em will ich gar nicht anfangen. Dies ist eine relative Schriftgrösse, die sich auf die Breite des kleinen m bezieht. Ihr Einsatz wäre sinnreich, da damit auch die Größenverhältnisse von Boxen und anderen Containern in Bezug zur Schriftgrösse gesetzt werden könnte. Funktioniert aber bei den wenigsten Browsern.
Also nimmt mensch px (Pixel). Moderne Browser wie Opera haben keine Probleme, solche Schriften zu vergrössern oder zu verkleinern. Aber IE kanns nicht. Will es nicht. Was weiss ich.
- Minimale und maximale Breite von Containern
- Früher, zu den Zeiten des Tabellenlayouts, arbeitete ich meist mit festen Tabellenbreiten, sodaß ein Text z.B. nicht breiter als 420 Pixel lief. Da war dann meist auch schon die Grenze der Lesbarkeit erreicht (eine Zeile soll nicht mehr als 55 bis 65 Buchstaben enthalten, sonst findet sich der nächste Zeilenanfang nicht mehr). Aber schöner waren relative Tabellenbreiten, weil der Bildschirm besser gefüllt war. Aber leider unleserlich.
Seit CSS2 (also ab 1997) gibt es die Eigenschaften min-width und max-width, bei denen der Browser angewiesen wird, zwischen diesen Werten zu handeln, aber sie nicht unter- noch überschreiten.
Dummerweise entwickel ich die meisten Sites mit Opera, weil ich dieses grosse Sicherheitsloch IE so selten wie möglich aufreißen will. Wenn ich dann meinen Entwurf anschaue, ja, dann wird es mir ganz anders zu Mute.
- :HOVER Effekt
- Alle kennen dies - bewegt sich der Mauszeiger über einen Link, so ändert sich seine Farbe, der Hintergrund wird blau etc. pp. Anfürsich ist laut CSS-Standard dieser Effekt nicht auf Links beschränkt - mein Opera färbt mir aktive INPUT-Felder an, damit ich weiss, wo ich meine Eingaben zu machen habe. Nur unser Freund aus Redmont, für ihn stellen Links das Höchste der Interaktivität dar. Und dabei liessen sich viele Dinge denken, wie sich die Benutzung von Sites dadurch greifbarer machen liessen...
Nun ist es nicht so, daß sich IE nicht dazu überreden liesse, diese Eigenschaften anzuwenden. Aber mensch muß ihn durch lauter Hacks, codifizierte, nicht standardgemäße Umwege dazu bringen.
Und so sind wir wieder bei den alten Zeiten angekommen, wo jeder Webdesigner, der was auf sich hielt, jedem Browser eine eigene Seite, die auf seine Fähigkeiten optimiert war, servierte.
Jetzt sind es zum Glück nicht tausende von optimierten Seiten, sondern nur eine handvoll von optimierten Stylesheets, aber das sollte nicht sein. Und ganz ohne ist auch Opera nicht, kleine Ungereimtheiten und mangelhafte Umsetzung des Standards sind auch hier zu finden.
12.02.04
Moderne Kunst mit CSS
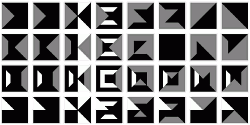
 So einfach schmückt sich die Website von Mark Schenk Bordermania 4 mit modernen, abstrakten Kunstwerken. Hintergrund ist die ausgefeilte Nutzung der Eigenschaft "border" in der CSS-Definition einer Webseite.
So einfach schmückt sich die Website von Mark Schenk Bordermania 4 mit modernen, abstrakten Kunstwerken. Hintergrund ist die ausgefeilte Nutzung der Eigenschaft "border" in der CSS-Definition einer Webseite.
Bilder als Navigationselemente bald obsolet?
Mensch sieht sie noch häufig auf Websites - Bilder, die bei Mausberührung ihre Form & Farbe ändern, um so ihre Eigenschaft als Links zu zeigen. Oft besteht ihr "inhalt" nur aus Text. Mit den Möglichkeiten der CSS-Formatierung ist dies nicht mehr nötig (s. CSS Buttons with Depress Effect, via DrWeb).
Positiver Nebeneffekt - kein JavaScript notwendig und eine reduzierte Bandbreite - die Datenmenge, die übertragen werden muss, schrumpft erheblich.
28.08.03
CSS2 - Hacks für Positionierung von Elementen
In den letzten Wochen habe ich viel mit CSS und CSS2 ausprobiert, und bin dabei fast verzweifelt, was die Einbindung von Bildern in Container anging. Sie ragten oftmals aus dem Container heraus.
In [Containing Floats (Complex Spiral Consulting)] ist dies Verhalten gut beschrieben und Abhilfen aufgezeigt. Es handelt sich nicht, wie ich zuerst dachte, um Bugs in den aktuellen Browsern, sondern zeigt auf, dass ich das CSS Box-Model noch nicht verinnerlicht habe ;-)
Hover vs. Rollover
Unter [Fast rollovers, no preload needed] ist eine faszinierend einfache Lösung dargestellt, wie mensch einfach ein Rollover mit CSS2 und Images realisieren kann. Es werden nicht drei verschiedene Bilder benötigt, sondern nur eines, das - je nach Zustand - vertikal verschoben wird. Interessanter Ansatz.
06.08.03
MSIE überlistet (1)
MSIE hat Probleme mit CSS. Interpretation je nach Lust und Laune. Dagegen helfen kleine Tricks (nicht W3C-gemäss, aber was solls), wie z. B. unter F-LOG-G.
Grafikers Weblog
Die Werbegrafik-Firma EGM spricht in ihrem Weblog alle Themen an, die im Laufe eines Arbeitstages nerven oder freuen.
05.08.03
Tipps zum guten Einsatz von CSS
In Christof Päpers Site Texte zum Webdesign gibt es viele Tipps zur Verwendung von CSS für Usability und Layout.
25.07.03
Zentrieren mit CSS2
Ich hab schon für ein Testprojekt mit CSS2 wieder eine Tabelle verwandt, um das Ding zu zentrieren. Ist aber anscheinend nicht notwendig, s. CSS Centering: Auto-width Margins
10.07.03
Die Notwendigkeit der DOCTYPE-Deklaration
Mensch gibt sich alle Mühe mit der Erstellung von standard-konformen Webseiten, und was passiert? Die Browser machen damit, was sie wollen.
Dies kann unter anderem daran liegen, dass mensch vergessen hat, eine gültige DOCTYPE-Deklaration an den Anfang jeder Seite zu stellen. Finden moderne Browser diese nicht oder ist sie unvollständig, so schalten die Programme in den sogenannten Quirk-Modus - sie interpretieren die Seite nach alten Standards (HTML 3.2 oder ähnliches). Das kann natürlich nicht gut gehen.
Anregungen zu DOCTYPES gibt A List Apart: Fixing Your Site With the Right DOCTYPE.
02.07.03
Barrierefreies Internet (2)
Tastaturkürzel - Für Menschen, die physisch behindert sind, also auch mit der Maus nur schwer umgehen können, sollten die wichtigsten Navigationsfunktionen über die Tastatur erreichbar sein. Von Jan Eric Hellbusch und Ralf Hertsch gibt es einen Vorschlag, wie die Zuordnung aussehen könnte.