Wieso ein neues Outfit?

Heute (27. April 2006) erreichte mich ein Mail meines Providers, dass einige Funktionen meines CMS Limbo ausser Kraft gesetzt werden mussten, da sie als SPAM-Schleudern Verwendung fanden.
Nicht gut – ich hab dann gleich ein Update eingespielt, danach lief gar nichts mehr. Kurz filosofiert, ob ich die grosse Schwester Joomla einsetzen soll, aber wieder verworfen aus folgenden Gründen:
- Viel zu umfangreich für meine Zwecke: Diese Site ist eine Verkehrskreuzung, auf der Wegweiser zu meinen Projekten stehen. Und dort geht dann die Post ab. Also: So wenig wie nötig Arbeit hier rein stecken.
- (Noch) nicht state-of-the-art: Viele Unterprogramme erzeugen immer noch tabellenbasiertes Layout, das ich nicht mehr unterstützen will. Also: Suche nach Alternativen!
Und jetzt bin ich bei Textpattern gelandet. Wieder mal was ganz Neues, aber der erste Eindruck ist gut.
Ich werde weiter davon berichten.
Freitag, 28. April 2006 von Frank •

Textpattern als CMS
Ein bißchen ausführlicher sollte ich es ja beschreiben, denk ich mir.
Also:
- Schlank im Auftreten: Das System umfaßt nur 18 Tabellen in mySQL, wobei fast alles hier abgespeichert ist: Plugins, multilang-Texte, sogar die CSS-Datei 1)
- sehr übersichtlich zum Bedienen: Das Backend trennt schon optisch die Präsentation der Site (Sektionen, Seitenvorlagen, Stilvorlagen) vom Inhalt (Organisation, Artikel, Bilder, Dateien, Links etc.)
- ein ausgereiftes Template-System mit vielen Freiheiten.
Die Installation ging schnell von der Hand. sogar das erste funktionierende Plugin zum Anzeigen eines RSS-Feeds war (relativ) schnell am Laufen.
1) Das finde ich jedoch unprall, da bei jedem Seitenaufruf der Kram übertragen werden muss. Werde ich irgendwann in eine statische Datei umwandeln. Was auch langsam ist: Es gibt keine Möglichkeit, den Content zu komprimieren.
Freitag, 28. April 2006 von Frank •

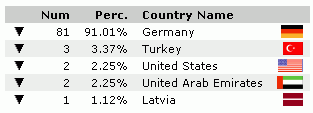
Meine Site ist weltweit beliebt...

...aber ich will mir nichts drauf einbilden. Denn: Diese Besucher sind Robots, die nur eines suchen—das Programm, das als SPAM-Schleuder dienen kann.
Leider sind sie bei mir nun an der falschen Stelle (hoffentlich für längere Zeit!).
Montag, 17. April 2006 von Frank •